Discover Our Popular Courses
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout

Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Price: 20$

Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Price: 20$

Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Price: 20$

Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Price: 20$

Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Price: 20$

Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Price: 20$

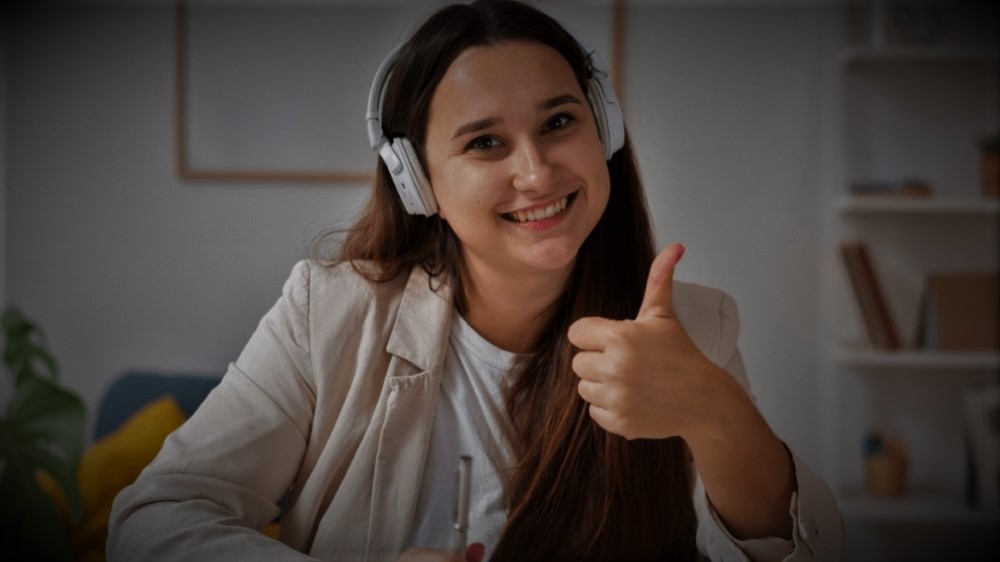
Explore The elearning Institute
There are many variations of passages of Lorem Ipsum available, but the
majority have suffered alteration in some form, by injected humour, or
randomised words which don't look even slightly believable. If you are going
to use a passage of Lorem Ipsum, you need to be sure.
Anything embarrassing hidden in the middle of text. All the Lorem Ipsum
generators on the Internet tend to repeat predefined
3.2K+
Online Course
600+
Expert member
Ready to join?
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
Frequently Asked Questions
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
Trusted by over 800+ companies